
//App.js
import { useState } from "react";
import "./App.css";
function App() {
const state = useState();
console.log(state);
return <div></div>;
}
export default App;
결과를 두개의 요소가 들어있는 배열이 출력된다. 첫번째 값은 undefined로 값이 없고 두번째 요소 함수가 들어있는 것을 볼 수 있다.
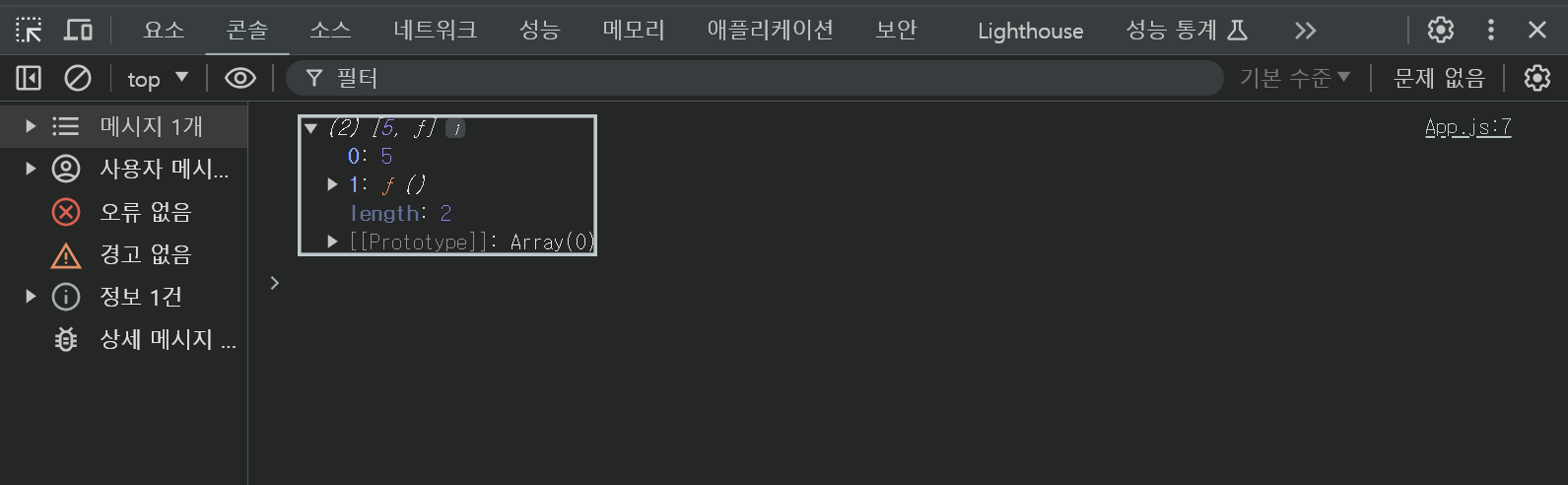
첫번째 요소는 새롭게 생성된 state의 값이다. 만약 우리가 새로운 state를 생성하고 초기값을 숫자 5라고 설정한 뒤 콘솔로그를 통해서 확인해보면 이제는 첫번째 요소는 5가 나오는 것을 볼 수 있다.
//App.js
import { useState } from "react";
import "./App.css";
function App() {
const state = useState(5);
console.log(state);
return <div></div>;
}
export default App;
설정한 초기값이 잘 들어있는 것을 볼 수 있다.
두번째 요소인 함수는 state의 값(첫번째 요소의 값)을 변경하는 함수가 들어있다. 그래서 이 함수를 특별한 이름으로 상태 변화 함수라고 부른다.
그래서 새로운 stete 생성하는 useState()라는 함수는 인수로는 state의 초기값을 받아서 두개의 요소를 담은 배열을 반환한다. 첫번째 요소는 state의 현재값을 의미하며, 두번째 요소는 이 state의 값을 변경하는 상태 변화 함수이다.
일반적으로 반환값을 변수에 저장하기 보다는 배열의 구조 분해 할당 문법을 이용하여 받는다.
//App.js
import { useState } from "react";
import "./App.css";
function App() {
const [state, setState] = useState(5);
console.log(state);
return <div></div>;
}
export default App;
이 값을 리턴문 내부에서 나오도록 작성해보면 다음과 같이 잘 렌더링되는 것을 알 수 있다.
//App.js
import { useState } from "react";
import "./App.css";
function App() {
const [state, setState] = useState(5);
return <h1>{state}</h1>;
}
export default App;
여기서 버튼 두 개를 만들어서 state의 값을 변경해보도록 하자.
//App.js
import { useState } from "react";
import "./App.css";
function App() {
const [state, setState] = useState(5);
return (
<>
<h1>{state}</h1>
<button onClick={() => setState(state + 1)}>+</button>
<button onClick={() => setState(state - 1)}>-</button>
</>
);
}
export default App;결과로는 +버튼이 클릭되면 state의 값이 1씩 증가하는 것을 알 수 있으며, 반대로 - 버튼을 클릭하면 state의 값이 1씩 감소하는 것을 알 수 있다.
이렇게 컴포넌트 내부에 새로운 state를 생성하고 버튼을 통해서 state 변경을 하게 되면 리액트가 내부적으로 App컴포넌트의 state 변경되었다는 사실을 감지해서 App 컴포넌트를 리렌더링 시켜준다.
참고로 함수 컴퍼넌트를 리렌더링한다는 것은 컴포넌트 역학을 하고 있는 App함수를 다시 호출하고 새롭게 반환한 값을 화면에 다시 렌더링한다는 의미이다.
이게 리렌더링의 의미이다.
결국 새로운 리턴이 들어오고 그 값으로 화면이 바뀐다는 의미이다.
이번에는 새로운 state를 만들어서 버튼을 누를때마다 버튼이 바뀌는 코드를 작성해보았다.
//App.js
import { useState } from "react";
import "./App.css";
function App() {
const [count, setCount] = useState(5);
const [light, setLight] = useState(false);
return (
<>
<div>
<h1>{light ? "ON" : "OFF"}</h1>
<button onClick={() => setLight(!light)}>
현재 상태: {light ? "ON" : "OFF"}
</button>
</div>
<div>
<h1>{count}</h1>
<button onClick={() => setCount(count + 1)}>+</button>
<button onClick={() => setCount(count - 1)}>-</button>
</div>
</>
);
}
export default App;
여기서 굳이 state를 쓰지 않고 변수를 하나 만들어서 해도 상관 없는게 아니냐고 생각할 수도 있다.
이렇게 한다면 변수의 값이 바뀔 수는 있지만 컴포넌트가 리렌더링 되진 않는다.
아무리 이벤트를 발생시켜도 화면에 나타나는 변화는 없게 된다.
따라서 리액트 컴포넌트에서는 변화하는 가변적인 값을 관리할때 그런 값들을 화면에 나타내주고 싶다면 state를 사용해야 한다는 것을 알아야 할 것이다.
'웹 > React' 카테고리의 다른 글
| [React] State로 사용자 입력 관리하기1 (0) | 2024.07.18 |
|---|---|
| [React] State를 props로 전달하기 (0) | 2024.07.18 |
| [React] Event Handling (0) | 2024.07.18 |
| [React] JSX로 UI 표현하기 (0) | 2024.07.18 |
| [React] React Components (0) | 2024.07.18 |



